When follow the Walkthrough: Setting up a development environment with the Sitecore Containers template for Next.js it should be pretty straight forward: you run the init command and then up.ps1 your containers will get built and you have the JSS style guide site to play with. Easy!
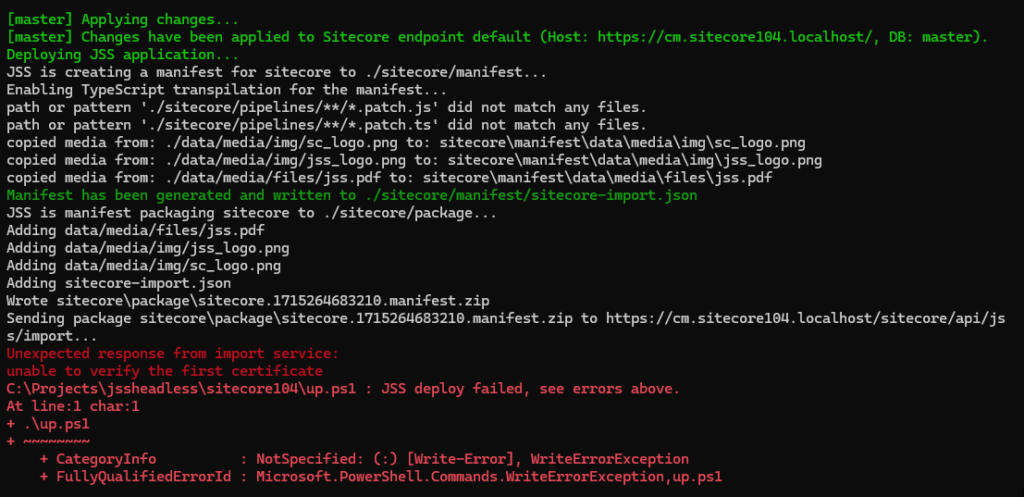
Except for me! Everything goes fine, my containers spin up but when the JSS deploy step runs I get the following error:
Unexpected response form import service
unable to verify first certificate

After some research and good ‘ole Sitecore Stack exchange, I finally got to the bottom of the issue. The problem was Node was not using my window certificate store, so I had to explicitly give the certificate thumbprint.
The first thing you need to do is find your certificate thumbprint. To do this (I’m sure there is a better way to do this, but that’s all I have right now):
- Run down.ps1 to stop your local enviornment
- Edit your up.ps1 file, find the line jss deploy items -c -d and change it to jss deploy items –acceptCertificate anystring -c -d
- Run up.ps1 again and you will get a new error:
- Expected server SSL certificate to have thumbprint somestring from acceptCertificate, but got [the real thumbprint] from server. This may mean the certificate has changed, or that a malicious certificate is present.
- Run down.ps1 again
- Edit your up.ps1 file again and replace jss deploy items –acceptCertificate anystring -c -d with jss deploy items –acceptCertificate [the real thumbprint] -c -d
- Run up.p1
After that, the content should be pushed from the JSS manifest into your Sitecore instance, and you should see your rendering host and CM instance open in your browser!